If you use WordPress and you want any control over the look and function of your blog, you need to know what a WordPress widget is and how to use it. Plain and simple.
I actually started my blog on the Blogger platform what seems like a million years ago (really it’s about 6 years ago) and let’s just say Blogger is a little more intuitive. You could see in the backend of Blogger exactly how your blog was laid out and rearrange different elements where you would see them on the front end.
WordPress is a little different—you have to visualize it a little more. And continually preview what your blog looks like live. At first I was annoyed that WordPress wasn’t as intuitive, but then I discovered the vast possibilities available.
There are so. many. different widgets and widget areas available. This really makes it easy to customize your blog without needing to know any coding at all.
Let’s get into the details.
What is a WordPress Widget?
A widget is an element you can use to easily manipulate the look of your blog’s sidebars, footer and any other widget areas without using any coding.
Some examples of widgets you probably already have now are Archives, Calendar, Categories, Pages, Recent Posts, and Text.
How Do You Find Your WordPress Widgets?
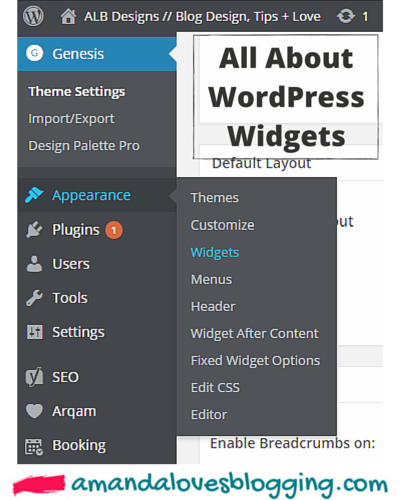
Go to the back end of your WordPress. Click Appearance >> Widgets. Boom. You’re there.

How Do You Add Widgets?
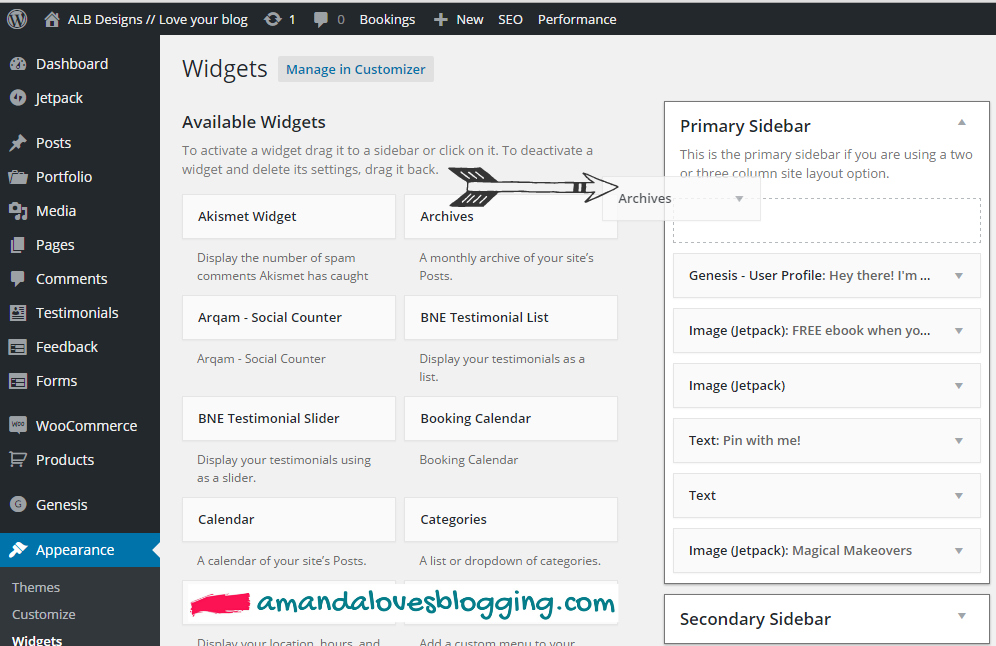
On the widgets page, you will see a list on the left of different widgets available. I have access to a lot because I use the Genesis Framework (<-affiliate link, just so you know) to power my theme and I have Jetpack enabled as well as other plugins (another thing we need to talk about at a later time), so don’t be surprised or worried if you don’t see exactly what I’m showing in the examples.
On the left, you have your widget areas or the areas of your blog where the different widgets will show up.
I use an awesome theme called Pretty Creative which also provides me with many different widget areas, so again don’t be alarmed yours doesn’t look the same.
Now down to the actual how-to…

You can move your widget to a widget area one of two ways:
1. You can drag the WordPress widget over to the widget area.
2. You can click on the widget you wish to move and select the area you want it moved to. When you do this, the widget will automatically be moved to the bottom of that widget area. You can then drag it to the spot you want it to appear.
Once you add the widget, you can make any changes to the settings of that widget that are necessary, such as editing the title (that title will show up on your blog, so make sure it makes sense to everyone). Make sure to click “save.” You’re done!
[Tweet “How to add WordPress Widgets to your blog design. #iheartblogging”]
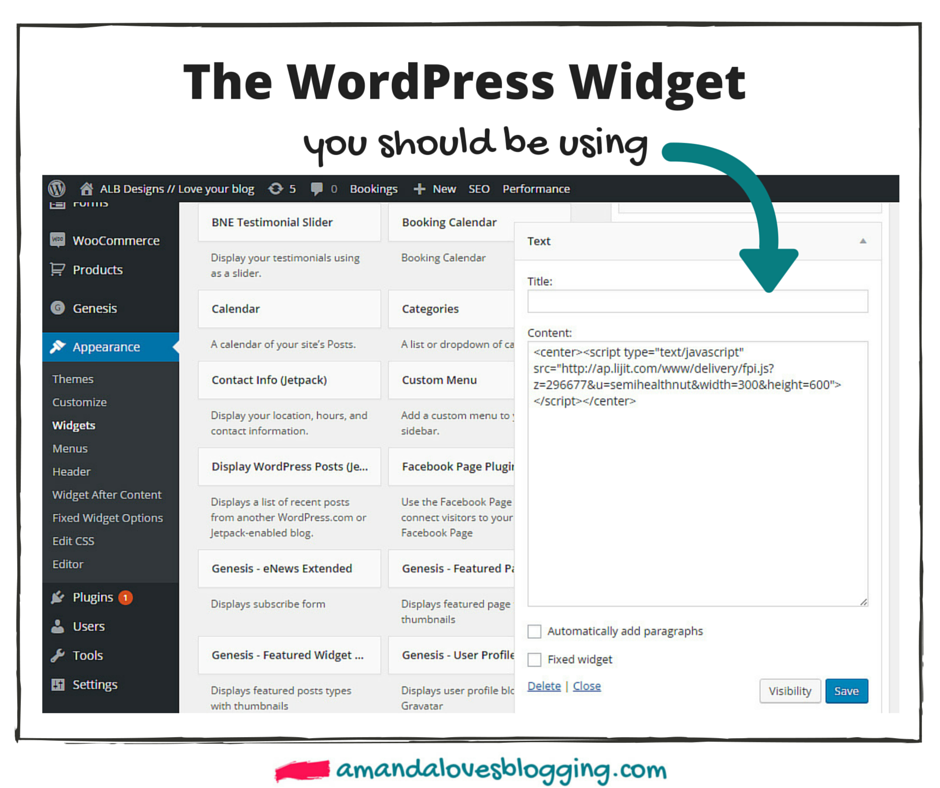
The WordPress Widget You Should Be Using: Text Widget

The text widget is an insanely useful tool especially if you don’t know any coding.
I don’t know about you, but as a beginner blogger, I was terrified of doing any coding for fear of breaking my blog (which I actually did on numerous occasions. Thank goodness for BlueHost and Accelerated WP.).
But it’s okay! You always have the text widget. (cue singing angels in the background)
If you have bits of code for example from your advertising network (yet another topic for another time) or something you’ve just googled, all you have to do is copy-paste it into your text widget. It’s kind of the best thing ever.
Make sure what you’re copy-pasting is html code, not Css or something else.
Aside from being able to put html into the text widget, you can use it for writing a little message to your readers.
[Tweet “The one WordPress widget you need to be using. #iheartblogging”]
Tips on Using Widgets
1. The more you add, the longer it will take for the site to load.
2. The more you add, the less of an impact each widget has. Basically, don’t crowd your blog with too many things otherwise your reader won’t know what is the most important thing to look at and will become overwhelmed. (<-I’m so guilty of this and struggle to maintain a good balance!)
3. Be sure you’re clicking “save.” I know this sounds silly to repeat, but speaking from experience, it’s an easy step to forget.
4. To preview your changes, I recommend opening a separate browser with your blog homepage and just refreshing that so you don’t accidentally click away from your widgets screen before saving your work.
Let’s chat…
What’s your favorite widget to use? Have you ever put code into a text widget?
I can totally relate to that whole not wanting to dare type code cause I might accidentally send my blog into limbo haha I love the reminder to utilize text widgets 🙂
haha exactly! Code is super intimidating at first so the text widget is an easy way to get used to html stuff. 🙂
Hi- thanks for this helpful post. I have a new wordpress blog that has not been blasted out yet as I am still adding to it. I was mucking around with widgets yesterday. I saved the widgets I wanted but nothing appears (neither does the menu apart from HOME) apart from recent posts at the bottom. So one column has Recent Posts populated and there are 2 generic columns which look very unprofessional, if left there. After reading this post, I went in again and still not showing after saving. What have I missed?
I’m sorry I saw this a little late. I would have to look more closely, I hope you figured it out!